Follow these instructions on how to properly create a hero image.
Issue: My hero image is being cut off when I view it on different desktop/mobile screen sizes.
Solution:
The hero image section should be thought of as a background image. Similar to the other background images on every section of the homepage, when the screen size gets smaller, the background image will get cut off.
To help combat the issue of images being cut off, there are two image upload options for the hero section: a desktop background image and a mobile background image. The desktop background image will appear on screen widths >640px, while the mobile background image will appear on screen widths <640px.
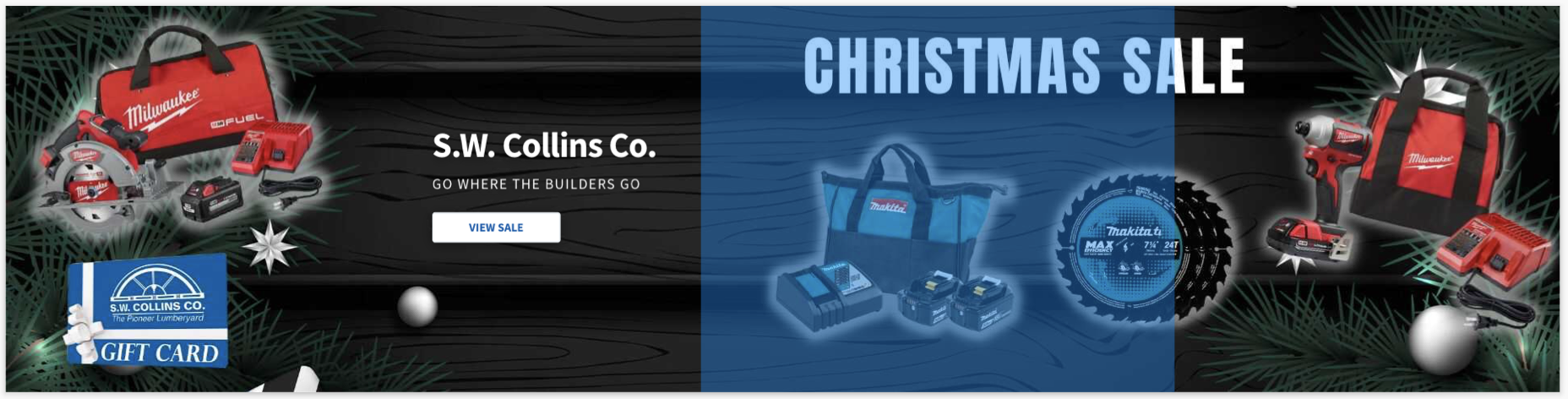
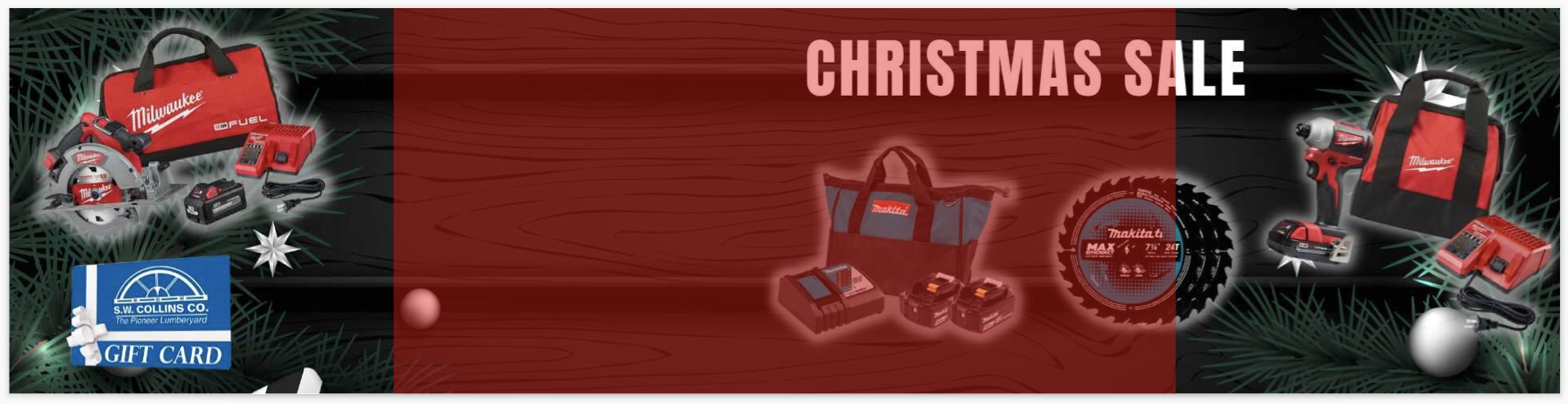
In this particular scenario with the “Christmas Sale” text, you’ll want to make sure the text is as close to the center of the image as possible to ensure it appears on a variety of screen sizes. In the image below, the area highlighted in red would be the area seen by most screen sizes.

Keep in mind that there is also a title, subtitle, and button that overlays the image, so the area highlighted in blue is the “sweet spot” for ensuring content will appear on almost all screen sizes. I recommend moving the most important content to this area in blue.