Utilize the following steps to create a Curbside Pickup instruction page and link it to your header (menu bar)
NOTE: If you're editing a page that has extensive formatting (columns, buttons, headers) applied, contact your MOCE Program Manager or click here for assistance.
- Pages Module - Click on the "Pages" module on the left menu bar in your MOCE Admin web account. Click the red "New +" button on the top right hand corner of the screen.


- Page Heading - Name your page "Curbside Pickup" or a title you find preferable.
- Copy HTML Coding
Select all the text in the table below and copy that text.
<figure style="text-align:center;"><img src="/Data/curbsidepickupnormal.jpg?Revision=BWvm&Timestamp=yhL48G" alt="Curbside Pickup"></figure>
<p>We are committed to keeping our customers safe and giving them the best shopping experience possible. For that reason, we are offering all of our customers the ability to skip the store and have their orders delivered directly to their car door. To take advantage of our curbside pickup, choose one of two ways to pickup and follow the instructions below:<br></p>
<h1>Online Order Pickup</h1>
<p> </p>
<div class="ThreeColumns"><div><figure><img src="/Data/online-01.svg?Revision=HWvm&Timestamp=t4L48G" alt="online-01.svg?Revision=HWvm&Timestamp=t4L48G"></figure><p> </p><h3>1. Order online</h3><p>Place your online order and select our FREE Ship To Store shipping option.</p></div><div><figure><img src="/Data/online-02.svg?Revision=hWvm&Timestamp=t4L48G" alt="online-02.svg?Revision=hWvm&Timestamp=t4L48G"></figure><p> </p><h3>2. Receive confirmation</h3><p>Once your order arrives at our store, we will notify you via email that it is ready for pickup. When you are ready to pick it up, <a href="tel:9122670771">call</a> the store and let us know.</p></div><div><figure><img src="/Data/online-03.svg?Revision=fWvm&Timestamp=t4L48G" alt="online-03.svg?Revision=fWvm&Timestamp=t4L48G" alt="online-03.svg?Revision=Ywsm&Timestamp=7bNP8G"></figure><p> </p><h3>3. Come to us, we bring it out to you!</h3><p>Once you arrive, <a href="tel:9122670771">call</a> our store number again to let us know you have arrived. We'll bring your order out to you, and that's it!</p></div></div>
<h3></h3>
<h3></h3>
<h1>Phone-In Order Pickup</h1>
<p> </p>
<div class="ThreeColumns"><div><figure><img src="/Data/phone-01.svg?Revision=wWvm&Timestamp=t4L48G" alt="phone-01.svg?Revision=wWvm&Timestamp=t4L48G"></figure><p> </p><h3>1. Place order</h3><p><a href="tel:9122670771">Call</a> our store number and place your order. We will give you an expected time for your order to be ready.</p></div>
<div><figure><img src="/Data/phone-02.svg?Revision=xWvm&Timestamp=t4L48G" alt="phone-02.svg?Revision=xWvm&Timestamp=t4L48G"></figure><p> </p><h3>2. Arrive at store</h3><p>Arrive at the predetermined time and <a href="tel:9122670771">call</a> the store to let us know you have arrived.</p></div>
<div><figure><img src="/Data/phone-03.svg?Revision=nWvm&Timestamp=t4L48G" data-image="472922" alt="phone-03.svg?Revision=Gwsm&Timestamp=6zNP8G"></figure><p> </p><h3>3. Pickup & pay</h3><p>We'll bring your order out to you and process your payment information. That's it!</p></div></div>
<h3></h3>
<hr>
<p>While we are proud to offer this service to our customers, we ask for your patience while we streamline our process. Thank you for shopping at our store! <br></p>
- Click on the HTML Code "<>" icon in the content menu bar. This opens up the code view in the main body of the content section. It should be filled with a black background.


Once you are in the HTLM Code view of your page, you can paste what you copied earlier from the above table. Your black background code view should now look like the below:
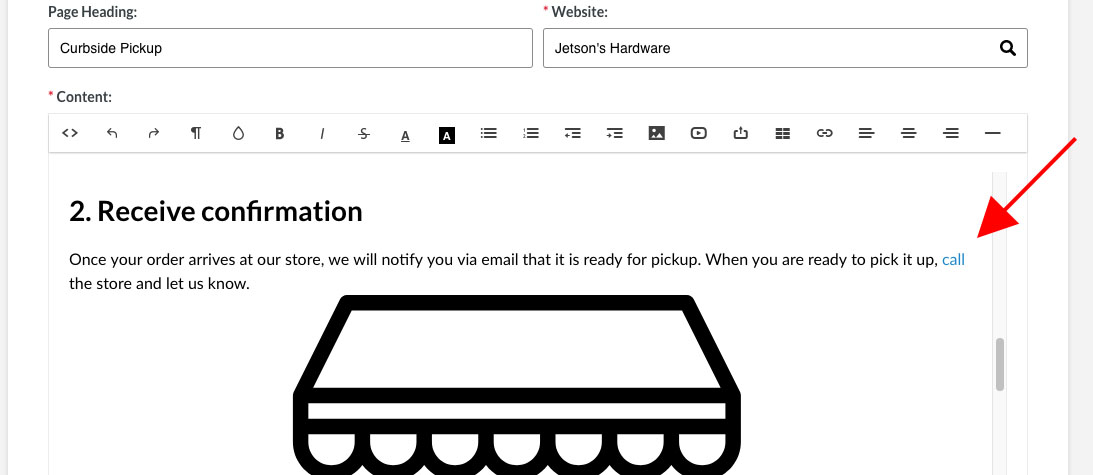
Click on the "<>" once more. You will now see the images and text, but don't be concerned about the layout. The editor may show images much larger than they will appear in an actual web page.
In this view you will want to locate the word "call" in the page. There are several.

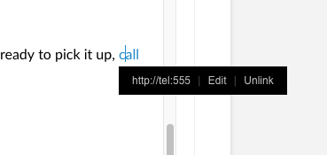
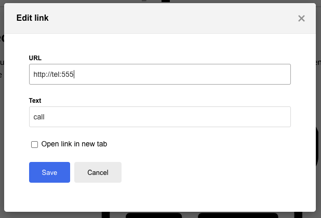
If you click on the word "call" you will notice that it has a link for a phone number. Click on the "Edit" menu option and type in your phone number, then click save. (replace the "555" with your ten digit number")


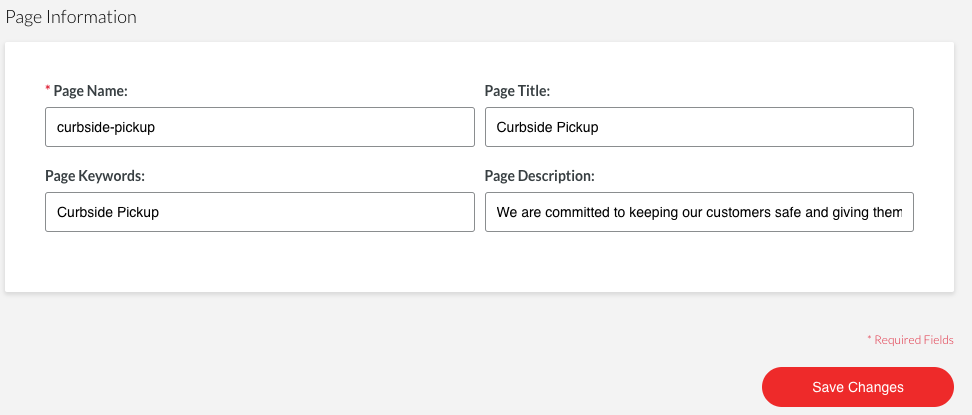
Begin filling out the rest of the sections on this page:
- Page Name - Type "curbside-pickup"
- Page Title - Don't worry about it....it will generate itself
- Page Keywords - provide meta keywords to help your customers find your website. Examples: curbside, pickup,
- Page Description - Enter in a sentence or two up to 120 characters that is a call to action for your page. This field is displayed when customers use a Google search.

- Save the Page
- Create a Curbside Menu Link
Follow the steps for Editing your Header Navigation to place a Curbside Instructions link in your header navigation bar.
👋 Still here? Did you get stuck? One of our helpful MOCE folks can help! Click here
